BitmapData doesn’t store each data what we would like to store.
If BitmapData contains transparency (from constructor argument, or loaded by Loader). It is possible to store R,G,B information in concrete pixel only if A component is not 0. That makes some problem with right texture support for Stage3D
Quick case
var bmd:BitmapData = new BitmapData(10, 10, true); trace(bmd.getPixel(1, 1)); // ffffff trace(bmd.getPixel32(1, 1)); // ffffffff // setPixel will set given RGB and alpha will be set 255 bmd.setPixel(1, 1, 0xFFFFFF); trace(bmd.getPixel(1, 1)); // ffffff trace(bmd.getPixel32(1, 1)); // ffffffff // setPixel32 will set given ARGB bmd.setPixel32(1, 1, 0xFFFFFF); trace(bmd.getPixel(1, 1)); // 0 trace(bmd.getPixel32(1, 1)); // 0
Function `setPixel32` expects ARGB uint, then 0xFFFFFF is interpreted as 0x00FFFFFF, thus alpha equals 0, and each component will be equals to 0.
This is not the biggest problem. Even if we load image by Loader, internally if loader will see that some pixel of alpha is 0, then each component will be 0.
This means there is no possible to load images ready to display in Stage3D. Problem with dark edges (please don’t mix this problem with pre-multiplied alpha) will be unsolvable.
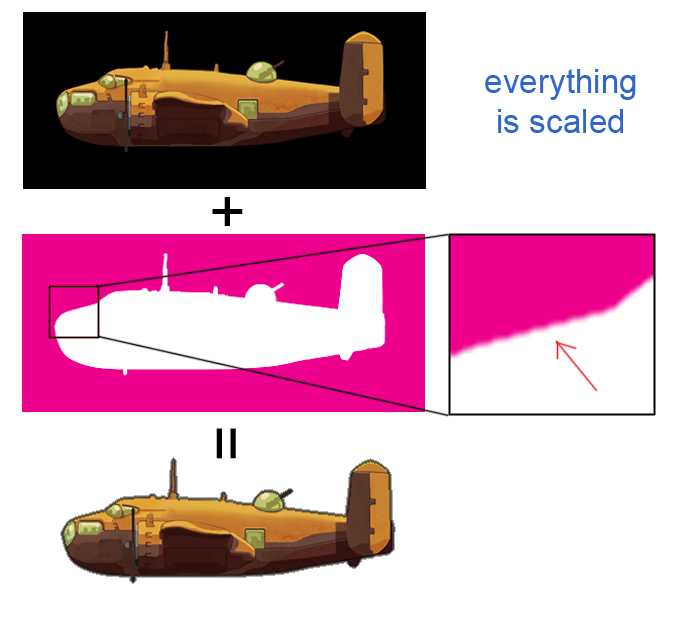
Because solution for this problem is add color bleed, so we could use this image:
But unfortunately the problem will still exist, because if alpha is 0, then all data about color will be 0 and we loose all color bleed trick.
Only one possible solution to avoid this problem (and avoid pre multiplied alpha) is to implement own PNG decoder. What will be slow. Workaround could be to add the lowest non zero transparency.
Reference:
http://jfix.by/2013/02/23/opengl-filters/